Jun
1,
2021
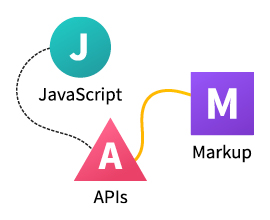
Especially for content-heavy sites and applications where scaling and security play a major role, the JAMstack offers an approach that can make development easier and cheaper.
May
17,
2021
One of the most common uses of Node.js is the development of web APIs. Numerous modules from the community are available for this, covering a whole range of aspects, such as routing, validation, and CORS.
May
11,
2021
If you develop modern web and cloud applications it’s just a matter of time until you encounter the JavaScript runtime environment Node.js. What is Node.js, how do you install and configure it, and how do you develop with it?
Feb
18,
2020
Are you curious to know what Svelte is? Do you know why it’s becoming a popular JavaScript compiler? In this article, we will tackle what Svelte is, who made it, why would you want to use it, its ecosystem, and current state.
Jan
16,
2020
With Bazel, a new build tool has emerged in the already rich universe of developer tools: A rising star on the horizon that we have all been waiting for. Uh, have we?
Dec
20,
2019
Deno is a new runtime for JavaScript and TypeScript, created by Ryan Dahl - the original creator of Node.js. The project is intended to fix design problems in Node.js described in Dahl's famous talk "10 Things I Regret About Node.js". We talked to Krzysztof Piechowicz (adesso AG) about the differences...
Nov
4,
2019
In Node.js, we can use WebAssembly modules and native C++ addons. If your app has performance critical parts, should you stay in JavaScript? Or write a native C++ addon? Or use WebAssembly? Let's have a look at how these options compare performance wise and which one is best for different...
Sep
11,
2019
For a long time, it has been possible to create React components on the basis of classes or functions. With the newest version, functional approaches are clearly gaining more traction.
Sep
2,
2019
September is here! It always reminds people of school time, seeing friends after months and of course studying. We want to take you back to those times and give you the feeling of being a student again! Welcome to the JS Academy and its extensive syllabus!
Aug
20,
2019
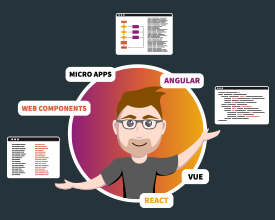
Angular, React, Vue or some other framework: Which one are you going to use on your next project? The JavaScript ecosystem offers so many choices and all of them have their pros and cons for any given project, making it difficult to choose just one. But there is a solution...
Sign up for the iJS newsletter and stay tuned to the latest JavaScript news!
Explore other Tracks
Angular Development
Master Angular Development for Scalable Web Applications.
JavaScript Testing & Security
Enhancing Security and Code Quality in JavaScript.
Node.js & Backend
Node.js for Scalable Backend Solutions.
React.js & Next.js Development
Master React & Next.js for Dynamic Web Apps.
DevOps CI/CD
Streamline JavaScript development with DevOps practices.
Web Architecture & Performance
Master Web Architecture and Performance Optimization in JavaScript.
Generative AI in JavaScript
Push Your JavaScript Apps to the Next Level with GenAI and Cutting-Edge Web Innovation.
DON'T MISS ANY NEWS
Become part of our JavaScript community now & write better code!
DON'T MISS ANY NEWS
Become part of our JavaScript community now & write better code!
Unlock Exclusive Discounts & Free Recordings Today

Register for a free devmio Fullstack membership to secure:
 6 months access to session recordings.
6 months access to session recordings.
 $100 discounts on iJS New York tickets.
$100 discounts on iJS New York tickets.
 1 year unlimited access to devmio - the conference platform.
1 year unlimited access to devmio - the conference platform.
Sign Up today and get a taste of iJS New York! Free for a limited time.
DON'T MISS ANY NEWS
Become part of our JavaScript community now & write better code!
DON'T MISS ANY NEWS
Become part of our JavaScript community now & write better code!
DON'T MISS ANY NEWS
Become part of our JavaScript community now & write better code!






![Speed, Speed, Speed: JavaScript vs C++ vs WebAssembly [ KEYNOTE ]](https://javascript-conference.com/wp-content/uploads/2019/11/IJS_LDN20_Blog_270x200_54752_v3b.jpg)