An analysis of the official roadmap
Until version 9, the Angular team had its hands full with Ivy. The goal was to provide the new compiler, which in many cases creates significantly smaller bundles, in a downward compatible version. The team used Angular 10 mainly for cleanup work. Now, of course, the question arises as to how to proceed with Angular and Ivy. This question was answered in August with a roadmap [1] announced at the ng-conf 2020. With this article, I want to analyze this roadmap a bit and also show what you can find between the lines.
Types of innovations
The Angular team has structured the roadmap according to the time horizon. There are two categories for this: “in progress” and “future”. In order to create a little more overview, I took the liberty of adding another dimension. It concerns these type of innovation:
- Maintenance: Necessary adjustments to external or internal dependencies
- Features: New possibilities
- Consolidation: Unifications that make life easier for the Angular Team
Of course one can argue about one or another categorization. Nevertheless, I find this approach useful, as it reduces the many points of the roadmap to six fields (Table 1).
| In progress | In the future | |
|---|---|---|
| Maintanence |
|
|
| Features |
|
|
| Consolidation |
|
|
Table 1: Roadmap broken down by planning horizon and type of change
Update dependencies (maintenance – in progress)
Google is known for its ability to quickly update dependencies. They do not want to waste time with old versions. This is also reflected in the use of a company-wide monorepo. It is therefore hardly surprising that the Angular team wants to stay up to date when it comes to TypeScript and RxJS. This has also been the case in the past. In concrete terms, this means that work is currently underway to integrate TypeScript 4 [2] and RxJS 7 [3]. While TypeScript 4 will have little immediate impact on classical application development, it will make it easier to use types in libraries. When using such libraries, application developers will once again be surprised how well the JavaScript extension derives the correct data type.
Issues in progress (maintenance – in progress)
A project, which is also often referred to as Operation ByeLog or Bye Bye Backlog, revolves around the processing of open issues. Since the stability of the system is at stake here, this work is also very close to the heart of the new manager Jules Kremer, who has been director of the Angular Team since the second half of 2019. The first successes in this respect were already announced with the release of Angular 10: According to the release notes [4], the Angular team has eliminated more than 700 issues and analyzed over 2,000.
Ivy libraries (maintenance – in progress)
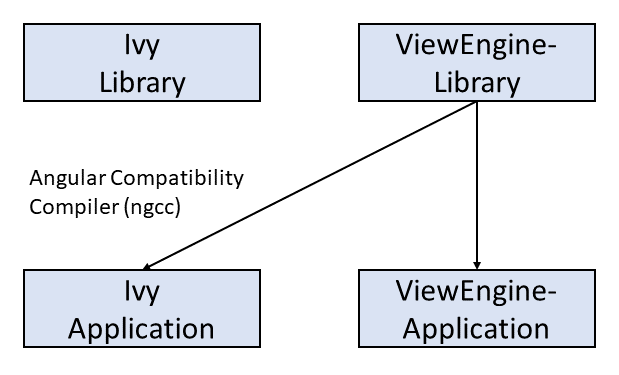
In addition, Angular-based libraries will also be built directly on Ivy in the future. This is currently not the case for those libraries developed by the Angular team and is not recommended for third-party libraries for reasons of backward compatibility (Fig. 1).

Fig. 1: The Angular Compatibility Compiler (ngcc) currently still converts ViewEngine Libraries into Ivy Libraries
This allows current libraries to be used with both Ivy-based applications and applications based on the predecessor ViewEngine. For interaction with Ivy, the so-called Angular Compatibility Compiler (ngcc) converts such libraries into Ivy libraries. It is now known that the Angular team would like to push for a rapid conversion to Ivy. Therefore a lot of effort was put into ensuring backwards compatibility. So it will soon be possible to publish libraries directly as Ivy libraries. The need for ngcc is thus eliminated, which speeds up the process a bit.
Language Server and Ivy (maintenance – in progress)
Another upcoming maintenance task concerns the Language Server, which provides Angular-related code completion in IDEs such as Visual Studio Code or WebStorm/IntelliJ. It is still based on the old ViewEngine and is, therefore, also to be converted to Ivy.
Webpack 5 and the CLI (maintenance – in the future)
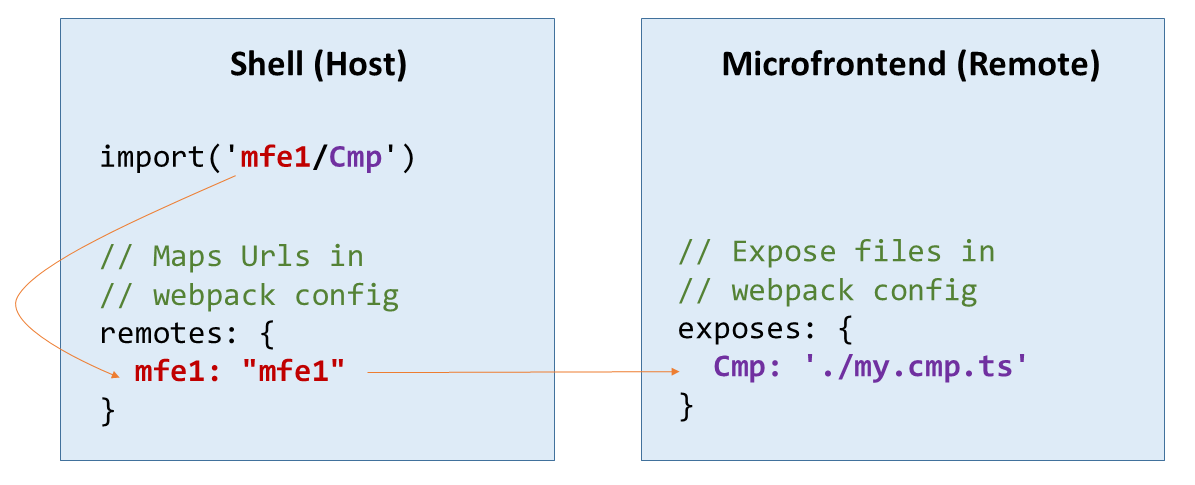
To build applications, the Angular CLI relies on webpack under the hood. Version 5 has been released before Angular 11, therefore it is important to keep up with the developments here. At first glance, it may seem surprising that the webpack 5 integration is listed in the roadmap under “future”. In fact, it is true that this version brings, besides many improvements – especially in terms of bundle sizes and performance – some breaking changes. This is probably why they wanted to be careful when formulating the roadmap. There are rumors, however, that they would like to try to complete the integration by Angular 11. Especially for those who deal with microfrontends, webpack 5 offers a true game-changer: Module Federation [5]. This new mechanism allows an application at runtime to load areas of another separately developed and provided application. The former is called Host and the latter Remote (Fig. 2).

Fig. 2: Module Federation allows loading plug-ins such as microfrontends from other applications
As webpack had previously stipulated that all source code should be available at compile-time, such scenarios were only possible with workarounds.
From TSLint to ESLint (maintenance – in the future)
Another dependency of the CLI is the TSLint linter [6], the further development of which has since been discontinued in favor of ESLint [7] [8]. Pull requests are accepted until the end of 2020. This will of course force the CLI team to switch to ESLint. However, the team does not seem to be in a hurry. This can also be explained by the fact that it is only a dev-dependency, which still works. However, the roadmap shows that the team wants to provide a migration strategy for the transition to EsLint within the CLI and will also renew the CLI tooling in this area.
Others (Maintenance – in the future)
Since the Angular team wants to push the changeover to Ivy, sooner or later, it will part with the old ViewEngine. This will simplify the code and thus, maintenance and will also have a positive effect on the bundle sizes. The Advocacy Team, which is the interface for many international Angular developers, is particularly keen to lower the entry hurdle when learning Angular. One of the ways to tackle this is to revise the official introduction and documentation. In doing so,they will probably also take into account some upcoming features that make Angular itself lighter.
Component Harnesses (Features – in progress)
Among the new features already in the works is the improvement of Component Harnesses [9]. This is a rather young API from the Angular Component Development Kit (CDK), which supports the implementation of class libraries and is also used in Angular Material. This API allows communication between automated tests and components. In addition, they would also like to work out the best practices for this.
Trusted Types (Features – in progress)
Another feature we should see quite soon is the support for Trusted Types [10]. This is an API to contain client-side XSS attacks. Trusted Types are currently supported in all browsers based on Chromium 83 or higher. The idea behind Trusted Types is actually simple: The browser restricts JavaScript APIs that can be exploited for XSS. This concerns the referencing of JavaScript files, for example, but also the manipulation of the content of script elements. Also a dynamic insertion of HTML, for example with innerHTML, outerHTML or document.write, is affected. The same applies to the dynamic execution of JavaScript, e.g. by means of eval or setTimeout or setIntervall by specifying a string with script code. Even elements that execute plug-ins can no longer easily place a script in the page afterwards. This concerns the tags embed and object. If an application wants to use these possibilities, the affected values must be explicitly marked as trustworthy. The following example is taken from [10]:
const escaped = escapeHTMLPolicy.createHTML(‘<img src=x onerror=alert(1)>’);
el.innerHTML = escaped;
This approach is already familiar from the sanitizers integrated in Angular. To activate the restrictions associated with this, all that is required is to set an HTTP header with a corresponding Content Security Policy (CSP). This also allows you to determine how violations of the restrictions are to be handled. One possibility is to trigger an exception. Another possibility is to call a callback which could log the violation. This way, it is possible to find out which parts of an application conflict with Trusted Types. If Angular were to use Trusted Types for rendering, an application could safely activate these restrictions via the CSP. In this case, problems can only occur through libraries that access the DOM directly instead of using Angular.
Optional NgModules (Features – in the future)
Perhaps most exciting are the future features, as they have the potential to change the way we use Angular today. Many of them have already been prepared by the Ivy architecture. For example, optional NgModules will provide more lightweight features. Since TypeScript already provides for modularisation, their additional use seems redundant. This increases the potential for errors, but also the entry hurdle for new developers. Interestingly, Ivy also no longer uses NgModules at runtime. Instead, the information stored in them is entered directly into the affected components during compilation. Thus, each component has all the information Angular needs to run at runtime. Now it is only a matter of time until this mechanism makes its way to Angular’s public API and we can do without NgModules. However, this will not be a breaking change as NgModules will still be supported. Since working without Angular modules simplifies the structure of an Angular application, I assume that teams will use them, especially for new projects. Furthermore, working without NgModules is advantageous for the provision of web components, which are “stand-alone” per se.
Change tracking without Zone.js (Features – in the future)
Sooner or later Angular will also have to part with Zone.js This library is currently the key for automatic change detection. It informs Angular that event handlers have been run. The framework then checks whether bound data has changed. Unfortunately, Zone.js does not work with native async and await statements, which are supported starting with ECMAScript 2017. Therefore it is common practice to translate Angular projects to ECMAScript 2015: In this case, async and await are converted into promise-chains, which Zone.js can work with wonderfully. Fortunately, the CLI provides a safety net by issuing a warning if ECMAScript 2017 or higher is entered as a compilation target in the tsconfig.json file. The dependency on Zone.js is also unfortunate when providing Angular based Web Components: Nobody wants to load a library with a size of 100+ KB (uncompressed) like Zone.js on a page just to run the one Web Component.
Ivy is already prepared for this as well: Ivy has no dependence on Zone.js. It only requires to be informed about data changes. Currently, this notification is based on Zone.js. In the future, another mechanism could be used for this purpose. The concrete technical realization of the replacement of Zone.js can currently only be speculated. A final decision has probably not yet been made by the Angular team either. However, the team emphasizes that the solution finally pursued will be evolutionary – there should be no breaking changes in existing code lines.
Performance Turbo with Component Level Code-Splitting (Features – in the future)
The innovation on the roadmap that probably has the most potential for increasing the performance of angular applications is called Ergonomic component level code-splitting APIs. Elsewhere it is also referred to as Partial Hydration. What is meant here is that in the best-case scenario, only a static index.html file needs to be downloaded for the initial call. Extensive JavaScript bundles with frameworks like Angular and their own code do not need to be sent through the wire. Only then, when the user triggers events, the code for event handlers has to be loaded, and only then, when components have to be updated, their implementation has to be requested from the server. Of course, this idea can also be combined with preloading, so that certain sections of code can be loaded while the user is still thinking. This takes lazy loading to the next level and dramatically improves the perceived performance of the application.
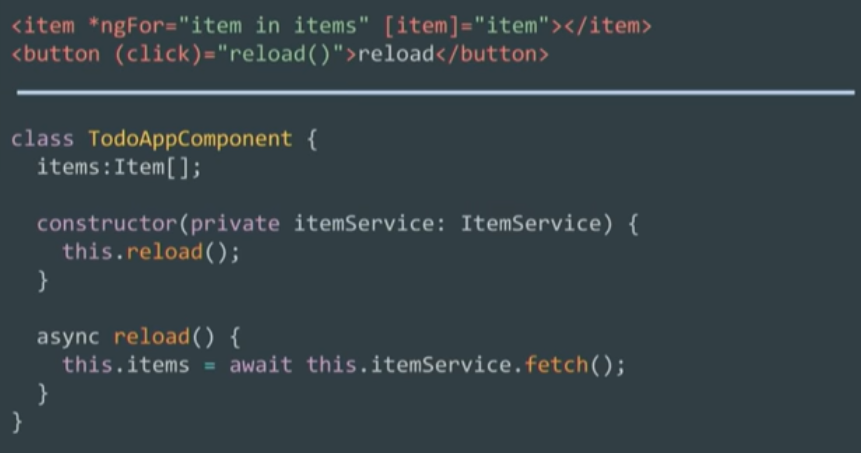
The Angular team has been experimenting with such an operating mode for quite some time. Already at ng-conf 2019 Misko Hevery, considered the father of Angular, presented this idea under the working title Angular Photon. Figure 3 taken from this presentation illustrates the presented idea.

Fig. 3: Angular Photon loads the Event Handler and the item component only on demand (Source: Presentation of Misko Hevery from ng-conf 2019)
Only when the button is clicked does Angular Photon load the Event Handler click. Since the event handler changes a property bound to the item component, it loads this component just then. Ivy is also an important foundation for this idea because it allows targeted reloading of individual components.
Further (Features – in the future)
In recent years, a large part of the community has been asking for an improvement of the Forms API. The Angular team would now like to tackle this issue. Specifically, the goal is to typify the currently dynamic API. In addition, the Angular team also wants to provide debugging tools for Angular applications. So far, it has promoted the Augury [11] developed by the company Rangle. Unfortunately, the tool has lost some of its features with the introduction of Ivy. Instead of adapting existing features to Ivy, some of them were extended. It can be assumed that the Angular team would like to counteract exactly this point on the roadmap.
Consolidation
By eliminating the need to work on different implementations of the same thing at the same time and also by exploiting synergies, the Angular Team aims to make life easier. These measures include the future use of MDC [12] – Google’s own implementation of Material Design – for Angular Material. In addition, the company wants to make it easier for Google employees to use Angular and standardize the build processes and commit message specifications for all Angular repos. At first glance, these are internal details. For the sake of transparency, the Angular team wanted to include these points in the roadmap anyway. In addition, such measures may well indirectly affect the quality and availability of free resources for future features.
What is not on the roadmap
Of course, some people would have wished for more features. There are plenty of ideas. One example are additional possibilities for reactive programming. The Angular team leaves such ideas to the community. And there you can also find numerous established projects. Probably the best-known one is NgRx [13], which has other reactive extensions for Angular in addition to the well-known store. This approach allows you to consider different ideas and paradigms without overloading Angular. In case of doubt, it seems that the core team focuses on features that are of interest to the broad mass of Angular developers, promoting best practices, and improving performance. It also focuses on solutions that the community cannot implement at all. This is also the reason why Google puts a lot of energy into the Angular Compiler, while logging or reading configuration files at program startup, for example, are not part of the Angular scope of services.
Conclusion
From a developer’s point of view, there will be no major upheavals in the world of Angular in the near future. This is a good thing, especially because continuity is extremely important in the enterprise environment, where Angular is primarily used. Many of the measures on the roadmap concern the maintenance of Angular: Adaptations for the next major version of TypeScript, RxJS, or webpack are just one example. In addition, the migration of the CLI to webpack 5 also means that Angular can be used together with webpack Module Federation. This opens up completely new possibilities for creating plug-in systems and microfrontends. Even the major planned innovations, which are expected to bring a lot of fresh wind into the framework in the medium term, should be able to get by without breaking changes. This continues a trend that has been in place since version 2 and which was already evident in the releases of its predecessor AngularJS 1.x: evolution instead of revolution.
Another quality of the Angular team is that they know exactly what they want – but also what they don’t want. This can be seen in the fact that the Ivy architecture has already prepared many of the features that will be included in the next Angular versions. In order to use the available resources in a focused way and not to overload the framework, certain use cases are deliberately left to community libraries such as NgRx. Precisely this creates trust for use in the realization of long-term business solutions.
Links & Literature
[1] https://angular.io/guide/roadmap
[2] https://devblogs.microsoft.com/typescript/announcing-typescript-4-0/
[3] https://github.com/ReactiveX/rxjs/blob/master/CHANGELOG.md
[4] https://blog.angular.io/version-10-of-angular-now-available-78960babd41
[5] https://www.angulararchitects.io/aktuelles/the-microfrontend-revolution-part-2-module-federation-with-angular/
[6] https://palantir.github.io/tslint/
[7] https://eslint.org/
[8] https://github.com/palantir/tslint/issues/4534
[9] https://material.angular.io/cdk/test-harnesses/overview
[10] https://web.dev/trusted-types/
[11] https://augury.rangle.io/
[12] https://material.io/develop/web
[13] https://ngrx.io/







 6 months access to session recordings.
6 months access to session recordings.